
這次換了新版型後,順手也把留言改為熱門的 Disqus 第三方留言系統;這套系統介面好看,又可以讓訪客選擇登入方式,也有社群功能整合,留言內容也都能同步到 WordPress 自己的資料庫。台灣各家部落格媒體,如 TechOrange 等都有採用這套。
(中國的 36kr 網站也採用類似的系統,但是為山寨的「友言」,支援的社群為中國常見的社群。)
這一切看似很美好、Disqus 漂亮的介面以及留言管理也都很方便,但是我的新版型用的是 HTML5 架構去撰寫,這套外掛系統就出了一些毛病了……
首先,是 HTML5 的 W3C 檢測無法通過的問題:預設的回應連結的 HTML 寫法是用 span 裡加上 rel(關連) 帶絕對的辨識 id,但是在 HTML5 的草案規範中,span 是不能帶 rel 的。
上網找到了 Miranda 的文章有提到透過修改外掛的「wp-content/plugins/disqus-comment-system/disqus.php」這隻主檔案,可以解決這個問題。不過該文章提到用 data-tag 去代換 rel,實測結果是也無法通過驗證,因此我代換為 title 就成功通過了。一共有三個地方需要替換,步驟如下:
- 用編輯器或是在後台編輯外掛 wp-content/plugins/disqus-comment-system/disqus.php 這隻檔案。
- 搜尋 class=”dsq-postid” rel=,把 rel 換為 title。
- 搜尋 nodes[i].getAttribute(‘rel’) ,一共有兩處,一樣把 rel 換為 title。
- 存檔,搞定!
這樣的修改目前用起來不影響外掛功能,在多個版型上也都側試過,沒有任何問題,而且能符合各家瀏覽器、順利通過 HTML5 W3C 驗證。

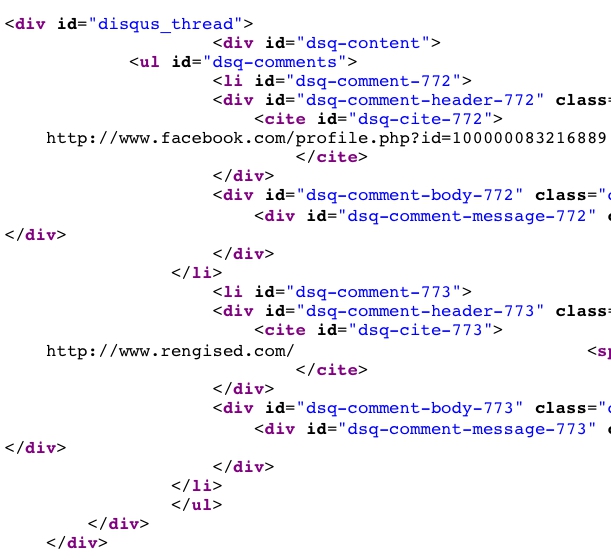
不過,今天發現該外掛推出新版 2.6.9 版本,本來很高興的按下「升級」按鈕;好奇的再去驗證了一次,結果又出現錯誤項目了!原來是新版的外掛處理輸出的條列結構多出了一個 ul class=children 而這個子 ul 前面卻沒有 li 的開頭標籤,而且排列結構也不太一樣。

新增的 ul 標籤。

原本 2.6.7 版正確的結構。
上網找了找也沒看到有人反應,新版也沒有多出什麼功能,只好先下載 2.6.7 版的降級回去。真的是「沒事不要亂按更新」啊!
其實 WordPress 最近推出的 Jetpack也是一堆類似的問題,感覺都是為了功能、開發快速就草草上架,壓根沒做過測試、以及符合 W3C 規範。
Disqus 、Wordpress 團隊應該好好的注意這些問題啊!加油!好嗎?